这篇来看一下一个比较简单的布局 —— Align,废话不多说,先看源码:
const Align({
Key key,
this.alignment = Alignment.center,
this.widthFactor,
this.heightFactor,
Widget child,
})
参数也很简单:
- alignment,子控件的对齐方式,默认是居中
- widthFactor,宽度因子,不能是负数
- heightFactor,高度因子,不能是负数
- child,子控件
这个宽度/高度因子是怎么回事儿呢
- 当我们不设置他们的时候(widthFactor/heightFactor 为 null),布局宽高会尽量的扩展自己(譬如是根节点,那其宽高就是屏幕的宽高)
- 当设置了宽高因子的时候,布局的宽高是
子控件宽高*宽高因子
用个例子看一下
body: Align(
alignment: Alignment.bottomRight,
child: Container(
width: 50,
height: 50,
color: Colors.lightGreenAccent,
child: Text(
"哈哈哈",
style: TextStyle(backgroundColor: Colors.deepPurple),
),
),
),
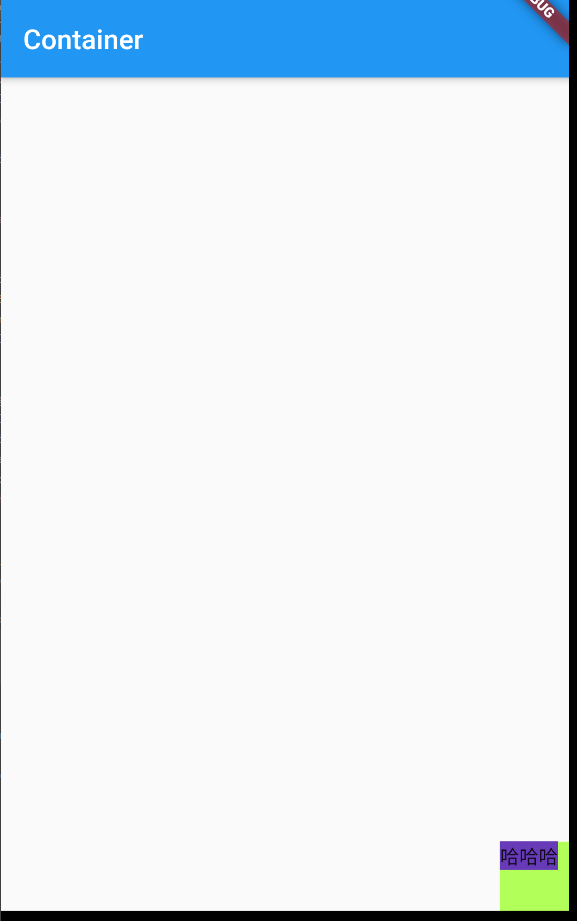
上面的例子设置了 Align 包裹了一个 50*50 的 Container,其对齐方式是右下角对齐,显示效果是这样的:

然后我们设置一下宽高因子:
body: Align(
widthFactor: 2,
heightFactor: 4,
alignment: Alignment.bottomRight,
child: Container(
width: 50,
height: 50,
color: Colors.lightGreenAccent,
child: Text(
"哈哈哈",
style: TextStyle(backgroundColor: Colors.deepPurple),
),
),
),
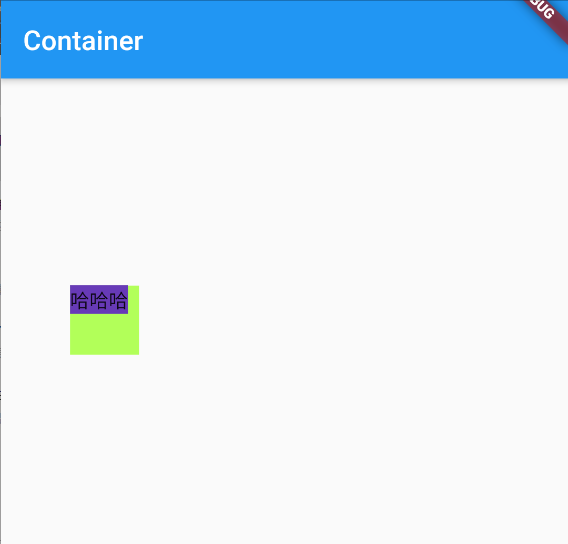
显示效果是这样的:

可以看到布局的宽高变了。
这个布局控件就是这么简单。
接下来再看一个 Align 的子类 —— Center
const Center({ Key key, double widthFactor, double heightFactor, Widget child })
其属性只是比 Align 少了一个 alignment,因为 Align 是默认居中对齐的,所以 Center 是强制子元素居中对齐(虽然我不明白为啥非要单独搞一个 Center,但人家确实就是这样的)。
参数和 Align 一样,就不赘述了。